Integrationsleitfäden
Anleitung zur Integration von LiberSave-Zahlungen in Ihren Online-Shop
Zahlungsschaltfläche und Checkout-Seite
Sie können die Zahlung mit LiberSave-Gutscheinen in Ihren Online-Shop integrieren. So können Ihre Kunden Ihre Waren und Dienstleistungen schnell und einfach bezahlen, indem Sie den QR-Code scannen oder einfach auf eine Schaltfläche klicken.
Auf der Benutzeroberfläche Ihres Online-Shops erstellt das LiberSave-Checkout-Skript eine anpassbare und lokalisierbare Schaltfläche, die Sie zwischen anderen verfügbaren Zahlungsmethoden platzieren können.


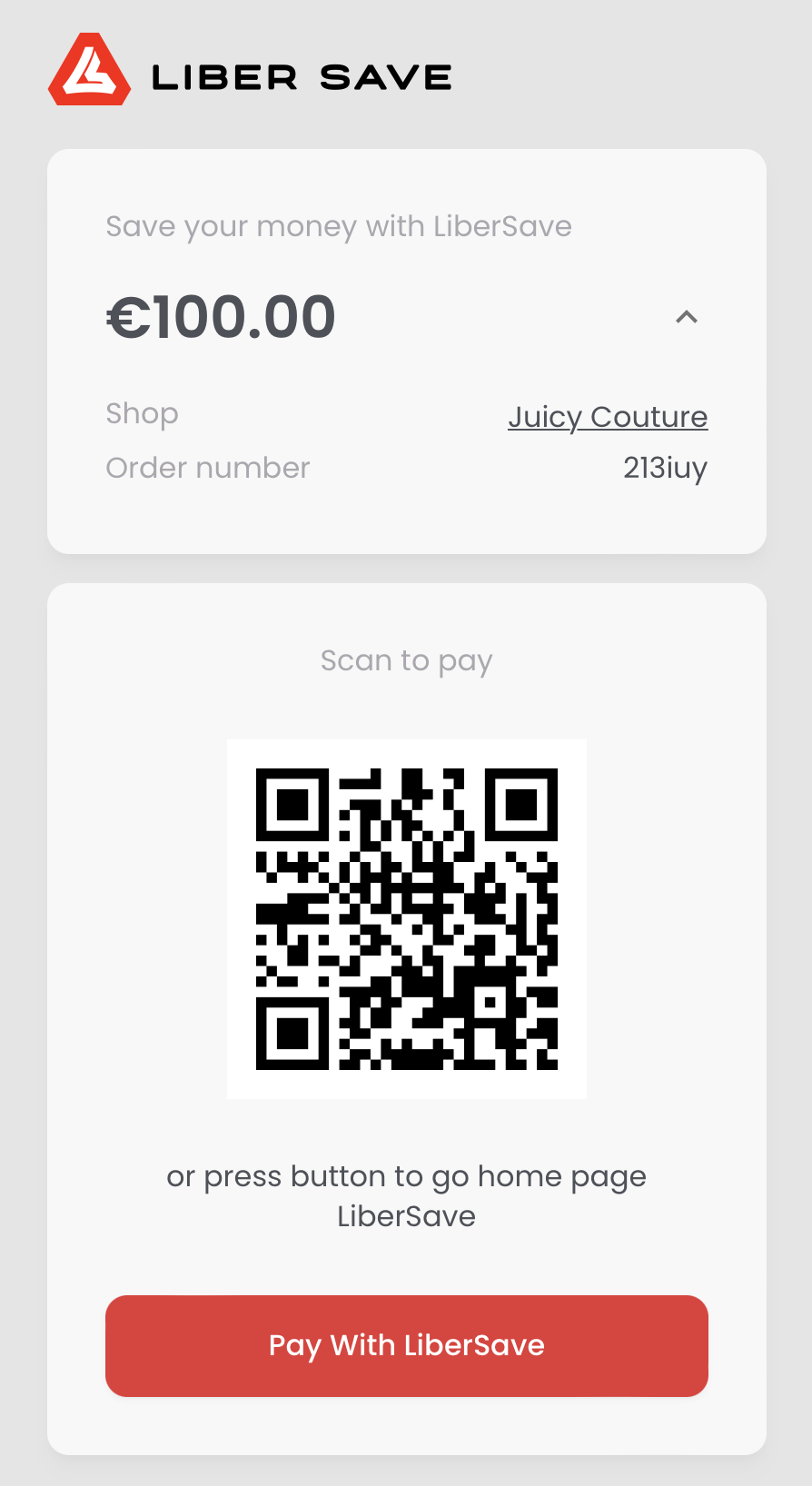
Wenn der Kunde auf die Schaltfläche klickt, leitet ihn das Skript zur sicheren Checkout-Seite unter https://libersave.com/pay/ weiter, wo der Kunde die Zahlungsanweisungen in Form eines für seine Zahlung spezifischen QR-Codes erhält.

Der Kunde kann den QR-Code mit seinem Mobiltelefon scannen oder bezahlen, indem er sich in der Webversion von LiberSave anmeldet, indem er auf die Schaltfläche „Mit LiberSave bezahlen“ klickt, wodurch der Kunde zu seiner mobilen Benutzeroberfläche von LiberSave weitergeleitet wird. In beiden Fällen muss der Kunde die Zahlung nur bestätigen, die Daten für die Überweisung werden automatisch geladen.
Integration
Um die Integration mit LiberSave-Zahlungen zu starten, fügen Sie das Skript checkout.js zu <head> oder zum Ende des <body>-Tags Ihrer Zahlungsseite hinzu.
<script src="https://libersave.com/pay/checkout.js">
Um die Schaltfläche anzuzeigen, sollten Sie die Funktion aufrufen
document.liberSave.renderCheckoutBtn(domElement, paymentOptions, buttonOptions)
Parameter
domElement - erforderlich
DOM-Element wo Button dargestellt wird.
paymentOptions - erforderlich
{
orderId: string,
amount: number,
appId: string,
locale: string
}
- orderId - Ihre Bestell-ID, Pflichtfeld, wird verwendet, um Transaktionsinformationen per Rückruf zu senden
- amount - Betrag in EUR, erforderlich
- appId - Anwendungs-ID, erforderlich Um Ihre Anwendungs-ID zu erhalten, wenden Sie sich bitte an Ihren LiberSave-Manager für das Support-Team support@libersave.com
- locale - Schaltflächentexte Gebietsschema. Kann “en” oder “de”, standardmäßig “en” sein
buttonOptions - erforderlich
Standardmäßig wird eine abgerundete schwarze Schaltfläche mit einer Breite von 328 Pixel angezeigt.
{
color: string,
width: int,
isRound: boolean
}
- color - einer von drei Farbstilen (‘rot’, ‘schwarz’, ‘weiß’), standardmäßig schwarz
- width - Schaltflächenbreite in Pixel, standardmäßig 328 Pixel
- isRound - Schaltflächen-Eckenstil, standartmößig True
Beispiel
<script>
const lbr = document.getElementById('lbrsv-pay');
const showPayments = () => {
document.liberSave.renderCheckoutBtn(lbrMethod, {
amount: 100,
appId: APP_ID,
orderId: '213iuy',
}, {
isRound: true,
width: 220,
});
}
document.addEventListener('DOMContentLoaded', showPayments);
</script>
Rückruf und Weiterleitungen
Als Händler haben Sie die Möglichkeit, in Ihrem LiberSave-Profil Ihre Personalisierung einzustellen
- Erfolgs-URL - Wir leiten den Kunden auf diese Seite weiter, nachdem die Zahlung erfolgreich abgeschlossen wurde.
- Fehler-URL - we will redirect the Customer to this page in case the payment fails.
Wenn URLs nicht festgelegt werden, bleibt der Kunde in seinem LiberSave-Konto.
Sie können auch die Rückruf-URL festlegen. Wir verwenden diese URL, um Ihnen den Rückruf mit dem Ergebnis der Zahlung zu senden, sodass Sie Ihr LiberSave-Profil nicht überprüfen müssen.
Callback-Nutzlast
Nach der Verarbeitung der Transaktion senden wir eine POST-Anfrage an Ihre Rückruf-URL mit Nutzlast im unten stehenden Format
data: {
order_id: string // id of your order passed to render script at previous state
amount : float // transaction amount in coupons
currency: string // coupon name
success: boolean // transaction status
},
sign: string in base64 //data signed with your merchant secret